간단하게 보는 웹 브라우저의 페이지 렌더링 방식
웹 개발을 할 때 프론트엔드 영역은 기본적으로 HTML, CSS, JavaScript를 사용하여 작성한다. 그런데, 우리가 작성한 코드들이 어떻게 웹 브라우저를 통해 보여지는걸까? 웹 브라우저는 어떤 흐름을 거쳐 우리가 작성한 코드를 화면에 그려주는 것일까?
1. 웹 표준
많은 것들에 표준이 존재하듯이 웹에도 표준이 있다. 웹 표준은 W3C(World Wide Web Consortium)이라는 단체에서 관리한다. 웹 기술의 모든 것들의 표준을 이 곳에서 관리하는 것은 아니지만 많은 기술들의 표준을 관리한다. 앞에서 말한 HTML, CSS의 웹 표준은 이 곳에서 관리한다. 그리고 ECMAScript(JavaScript의 뼈대라고 생각하면 편하다)의 표준은 ECMA International라는 단체의 Technical Committee 39라는 위원회가 관리한다.
아무튼 많은 브라우저 엔진들은 웹 표준을 지켜 페이지를 화면에 그리도록 되어있다. 그래서 웹 표준을 지켜 코드를 작성해주기만 한다면 어떤 브라우저를 쓰더라도 화면에 보여지는 것이 크게 다르지 않을 것이다.
2. 페이지 렌더링
요즘 쓰는 브라우저의 렌더링 엔진은 크게 두개로, 파이어폭스가 사용하는 Gecko와 크롬과 엣지가 사용하는 Blink(기존 Webkit에서 파생된 엔진)가 있다.
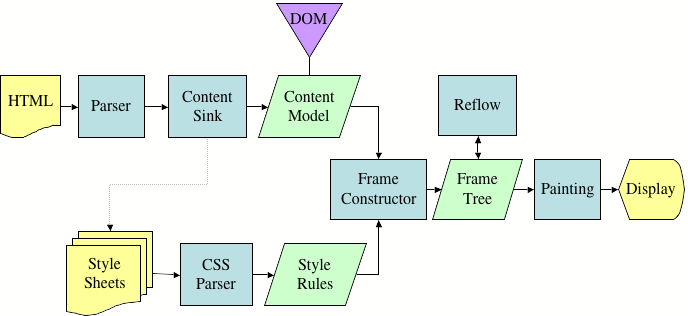
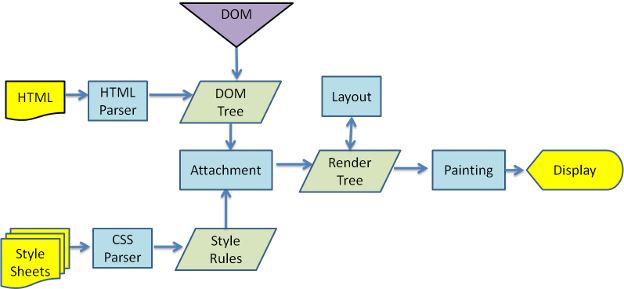
아래는 두 엔진이 웹 페이지를 렌더링하는 순서도인데, 약간의 순서가 다른 것을 제외하면 전체적인 흐름은 같다.
 Gecko의 렌더링 순서
Gecko의 렌더링 순서
 Webkit의 렌더링 순서
Webkit의 렌더링 순서
2-1. DOM, CSSOM 트리 만들기
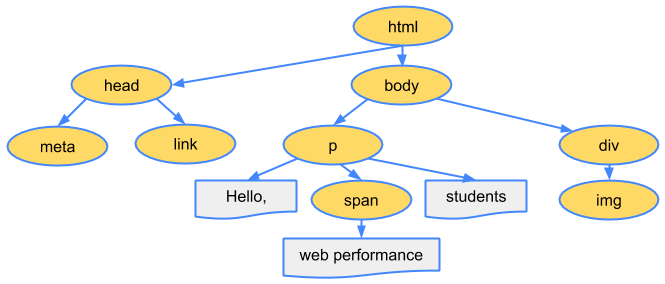
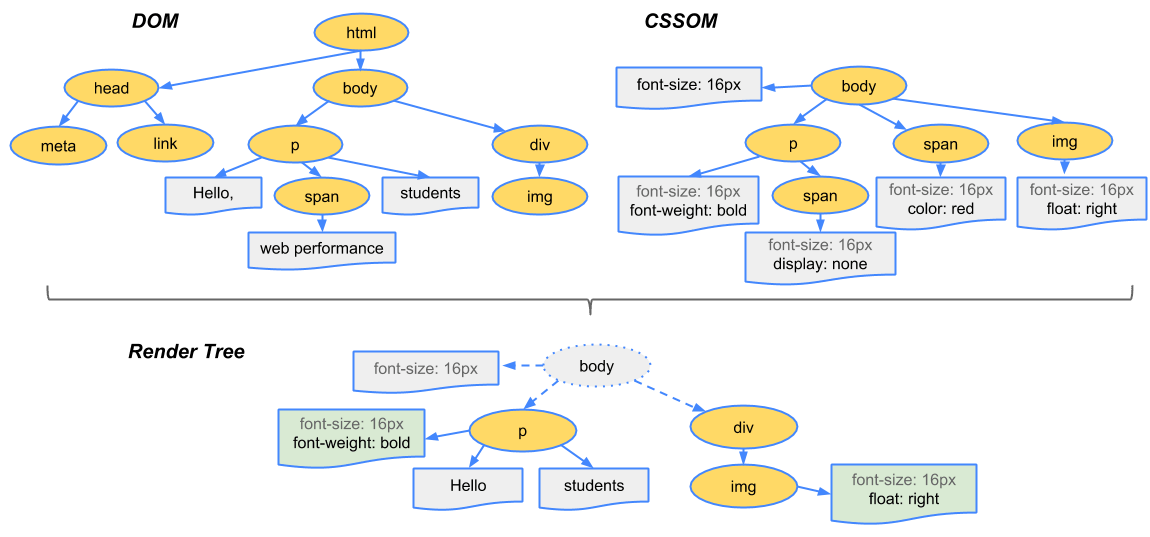
서버에서 HTML과 CSS 파일을 다 받았다면, 처음으로 할 것은 DOM 트리와 CSSOM 트리를 만드는 것이다. DOM 트리는 브라우저가 페이지를 렌더링하거나 DOM을 조작할 때 사용할 객체로 브라우저내의 요소들이 어떤 구조로 구성되어 있는지 나타내는 역할을 한다. 아래는 간단한 페이지의 DOM 트리 예시이다.

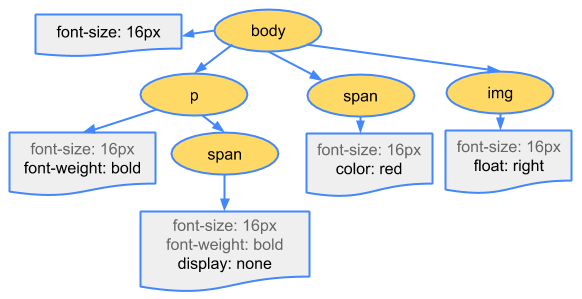
디자이너는 디자인을 하고 개발자는 개발을 따로 하듯이 웹 페이지를 그릴 때 역시 똑같이 분리해서 작업을 하는 것이 좋다. CSSOM은 웹 페이지에 요소들이 최종적으로 어떤 CSS 스타일을 가지게 될지 계산된 객체이다. 아래 이미지는 위의 DOM 트리의 요소들에 대한 CSSOM인데 많은 브라우저들은 각자 기본적인 스타일을 어느정도 가지고 있다. 그래서 CSSOM에는 기본적인 스타일을 제외하고 새로 덮어 쓸 스타일만 기록한다.

2-2. 렌더링 트리
이제 HTML의 각 요소가 어떤 요소 혹은 값을 가지고 있고 어떤 스타일을 가지고 있는지 계산했으니 화면에 그려주기만 하면 된다. 브라우저는 DOM 트리와 CSSOM 트리를 합쳐 화면에 최종적으로 화면에 어떤 요소를 어떤 스타일로 그릴지에 대한 정보가 저장된 렌더링 트리를 만든다.
렌더링 트리는 실제로 화면에 그릴 요소만 기록한다. 그래서 <head>태그나 display: none같은 속성이 적용되었다면 Render Tree는 이런 요소는 무시한다.

2-3. 그리기
마지막으로 렌더링 트리에 기록된 정보를 토대로 화면에 요소들을 그려주는 작업을 해야한다. 우리가 보는 웹 브라우저의 좌측 상단의 좌표를 (0, 0)으로 하고 렌더링 트리에 기록된 요소들을 화면에 배치하기 시작한다. 이 배치 작업을 Reflow라 한다.
화면에 그릴 모든 요소가 배치되면 이제 정말로 그리기 시작한다. 이 작업이 끝나면 이제 우리가 눈으로 보는 웹 페이지가 그려진다.
만약, 렌더링이 끝난 뒤 JavaScript 같은 것에 의해 DOM/CSS에 변경이 생긴다면 브라우저는 다시 객체들을 배치하고 그리는 일을 한다.
3. 결론
이 글에서는 웹 브라우저의 렌더링 부분만 간략하게 설명했다. 짧고 간단하게 설명했지만, 페이지의 레이어 구조 및 스타일에 따라 렌더링하는 요소의 수와 여부가 달라진다. 또한 웹 브라우저는 이 글에서 설명한 것보다 더 많고 복잡한 일을 하지만 그 부분에 대해서는 나중에 따로 다룰 예정이다.